自适应网站和响应式网站建设有什么区别?
很多第一次接触网站设计的朋友,都会有这样一个疑惑:
什么是自适应网站?什么又是响应式网站?
是不是感觉听着很熟悉,字面意思也都差不多,但就是说不出来他们到底有什么区别。今天就跟大家讲讲,二者的区别。
一、自适应网站和响应式网站的起源
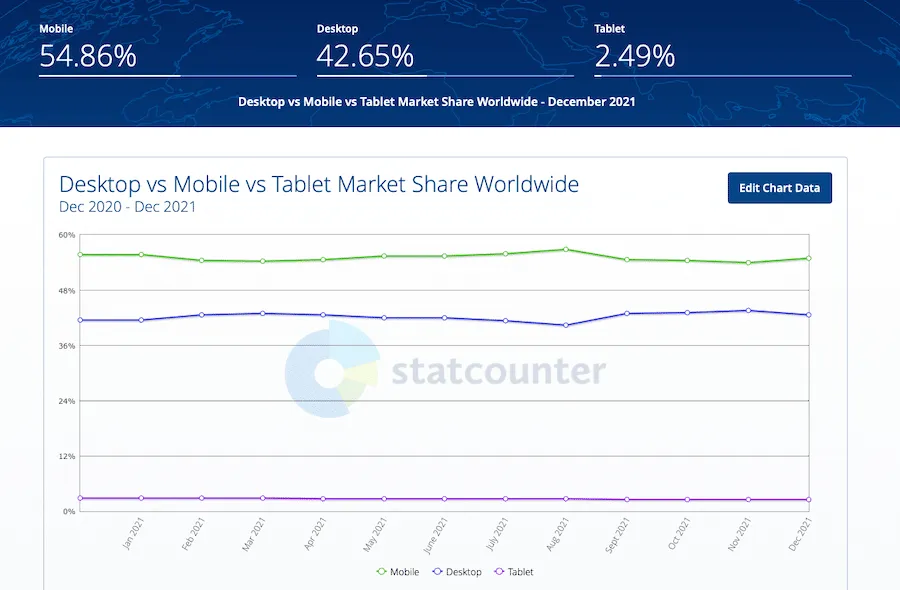
随着摩托罗拉、诺基亚成为时代的眼泪,智能手机逐渐替代PC电脑,成为我们上网的主要工具。根据StatCounter的互联网使用统计数据,截止2021年,全球55%的在线访问来自于移动,43%来自于桌面(PC),2%来自于平板电脑。 近几年,移动端的占比持续上升。

传统的网站在移动设备上浏览时,会出现一些字体太小、显示不全、需要点击页面放大或缩小等等糟糕的情况,导致用户访问网站体验效果非常差,因此很容易流失客户。所以,想要你的网站被更多人访问和使用,势必要做好移动设备的适配。
不管是自适应还是响应式网站,都是为了能够更好的兼容不同终端设备,不用为每个设备都开发一个网站。
二、什么是自适应网站?
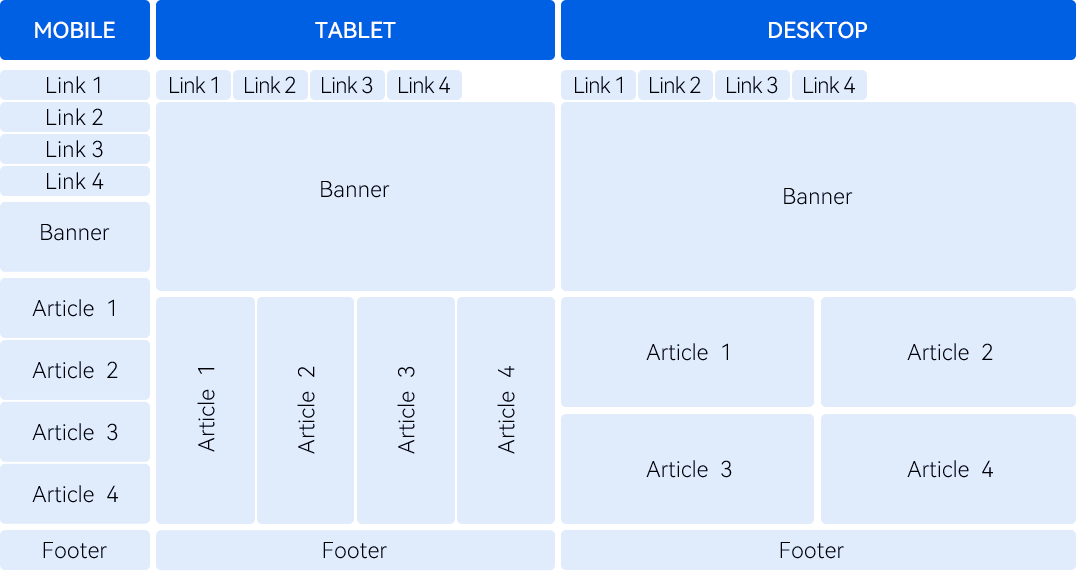
自适应网站就是为不同类别的设备制作不同的网页,检测到设备分辨率大小后再调用相应的网页。需要开发多套界面,用多套设计分别对应不同屏幕。当用户访问网站时,先检测屏幕分辨率,判断当前访问的设备是pc端、平板还是手机,然后请求服务层,返回不同的页面。这些页面的数据库各自独立,网页内容和布局样式可以相同,也可以完全不同。
这就像一把钥匙对应一扇门,每扇门后的屋子都需要独立设计和装修。虽然保证了访客的体验,但显而易见的,增加了前期设计制作和上线后运营管理的难度。
三、什么是响应式网站?
响应式网站简单来说就是通过宽度来调整网页内容的大小,达到不同大小的设备所看到的网站内容及布局都是一样的。响应式网站只需开发一套界面,通过检测屏幕分辨率,针对不同客户端做代码处理,来展现不同的布局和信息,即一套页面全部适配。响应式网站页面的数据库是完全一致的,并且非常符合搜索引擎的优化规则。
这就像同一张照片,在不同设备上按照不同比例缩放来展示。

四、自适应网站和响应式网站的区别
设计复杂度:自适应网页设计意味着要为每种类型的设备做专门的页面设计,并根据不同设备的需求和特性进行手动调整和优化,因此在设计和开发上相对复杂和耗时。相比之下,响应式设计只需要创建一个页面,利用CSS等技术使得网站的布局和内容能够根据屏幕尺寸自动调整和适应,更加简洁高效。
设备覆盖范围:自适应网站要为不同类别的设备设计不同的网页,因此需要覆盖更多的设备类型。而响应式网站能够根据用户设备的屏幕尺寸和方向的变化自动调整布局和内容,这种自动调整的能力使得响应式网站在跨设备和屏幕尺寸的适应性上更加出色,能够覆盖更广泛的设备类型,包括电脑、平板、手机等。
页面布局调整:自适应网站是根据不同设备类型设计不同的页面布局,所以,当有新的设备类型或屏幕尺寸面市,网站就不得不为了适配新的屏幕进行升级维护。响应式设计则更灵活,能自动调整页面大小以匹配任何屏幕,即使有新设备出现也不用担心,无需频繁修改网站。
SEO友好度:响应式设计可以提高网站的易用性和可读性,所以搜索引擎可能更倾向于推荐和奖励使用响应式设计的网站,因此采用响应式设计对SEO更为友好。自适应设计在这方面就不那么占优势,会给搜索引擎优化带来一些挑战。
五、自适应网站与响应式网站如何选择
在此之前,我们先了解一下网页前端布局的几种类型:

如果只做pc端,那么静态布局(定宽度)是较好的选择;如果做移动端,且设计对高度和元素间距要求不高,那么弹性布局是较好的选择。
那如果pc、移动要兼容,到底是选自适应还是响应式呢?
自适应网站主要是因为在建设移动站之前就已经有PC端,PC端不能实现小屏幕设备的适应浏览,也不能进行大的修改影响网站的优化,只能选择建立自适应的移动站点进行跳转实现手机的自动浏览(移动站数据库通常是同步的)。
响应式网站在设计和开发的简洁与高效、跨设备和屏幕尺寸的适应性、用户体验的一致性以及搜索引擎优化方面都表现出优于自适应网站的特性。因此,如果注重简洁、高效、自动化的设计和开发方法,并且希望为不同设备提供一致的用户体验,那么响应式网站无疑是更合适的选择。


